May01
15 Excellent jQuery Navigation Techniques and Solutions
Along with content, most would agree that navigation is one of the most important aspects of any website. That’s why it’s crucial to make site navigation intuitive and engaging. jQuery is an excellent choice for achieving this. There are many things you can do with jQuery to spice up menus, but here are 15 of the best techniques and solutions for enhancing website navigation.
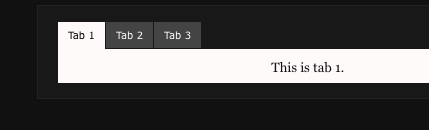
jQuery Tabbed Interface
Sliding Jquery Menu
CSS Sprites2 – It’s JavaScript Time
Kwicks for jQuery
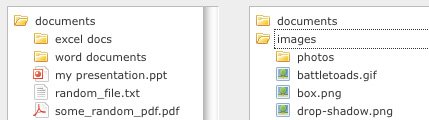
jQuery File Tree
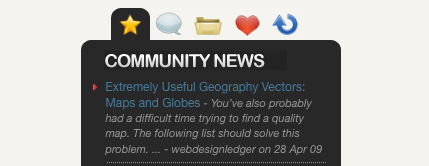
Learning jQuery: Fading Menu – Replacing Content
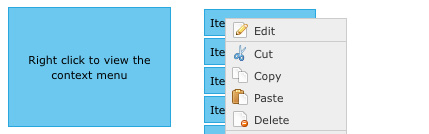
jQuery Context Menu Plugin
Coda-Slider
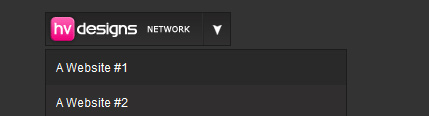
Create Vimeo-like top navigation
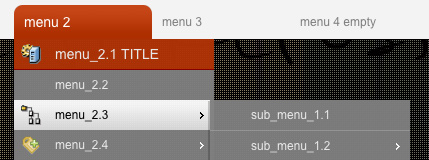
jQuery (mb)Menu 2.0
jQuery idTabs
Create a Slick Tabbed Content Area using CSS & jQuery
Create a Cool Animated Navigation with CSS and jQuery
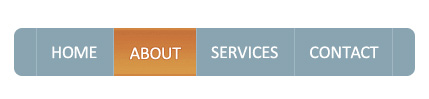
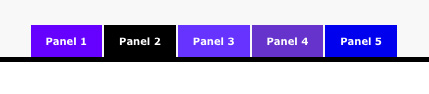
LavaLamp for jQuery lovers!
How to Make a Smooth Animated Menu with jQuery